Hi,
Well I’m actually searching cool stuff concerning svg. So I’ve been searching on pypi all about SVG using pip in my terminal.
for those who don’t know it on a debian system:
sudo apt-get install python-pip
then
pip search svg
You’ll find there a very nice little tool called ‘pixel2svg’
I was surprised of its interest but I consider it finally very useful : rather than trying to vectorize very little pictures ( like icons ) in Inkscape, or to completely re-do it , use it to keep the pixel-art-style with great results.
Very simple to use, just like this:
pixel2svg.py eboy.png
I’ve taken a picture from EBOY ( http://hello.eboy.com/eboy/ ) to play with.

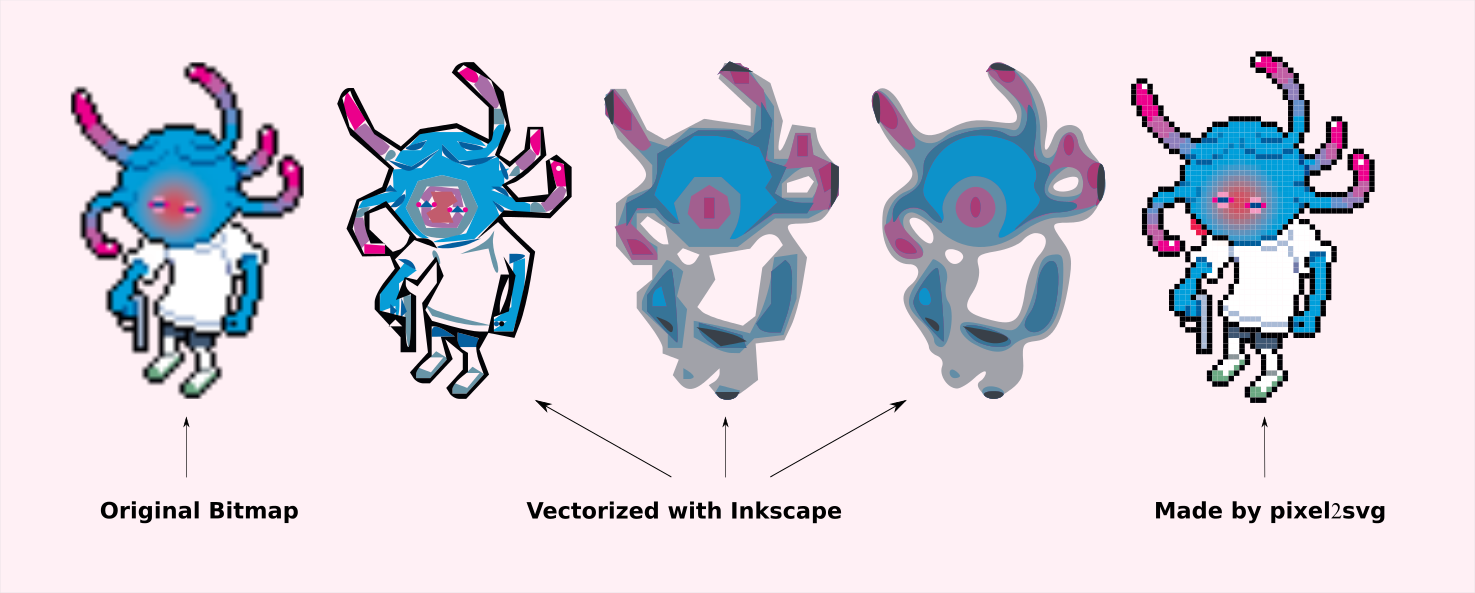
Let see the result:
Then let’s play with it:
Make whatever you want now with a clean drawing

Before that I have tested the Inkscape’s vectorization tool :

Tell me if it can also be useful to you , I wonder what you would be able to do with it 🙂
NB: Now you can also apply this to Qrcodes . How ? Well… Have you ever tried to redirect one of them?